Render new images on the fly
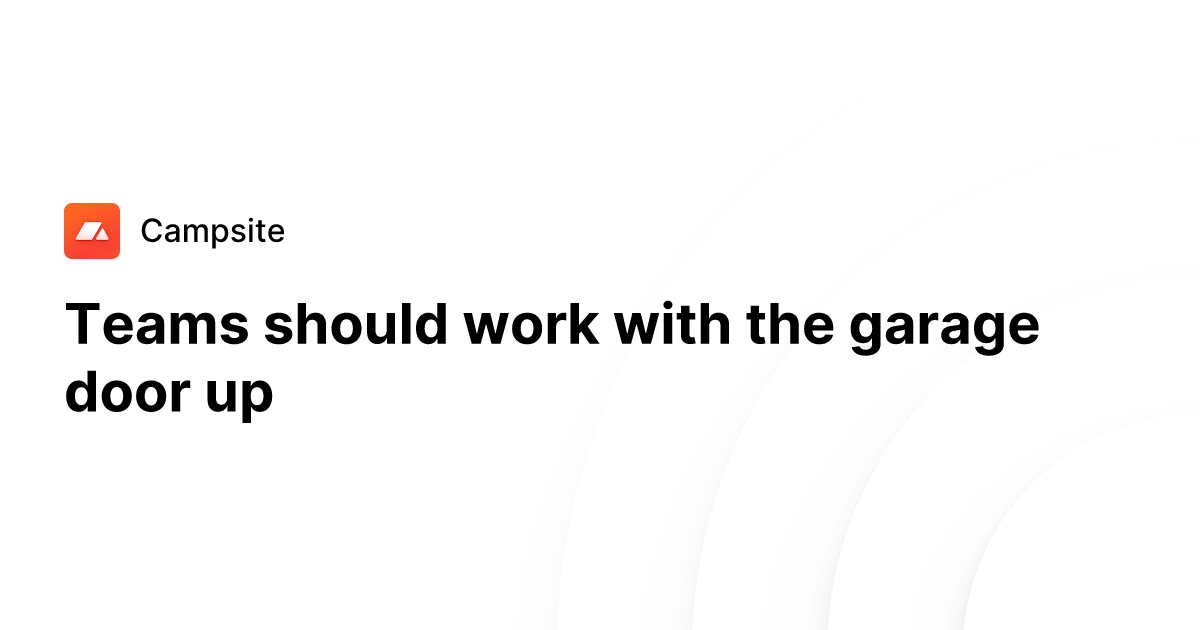
Personalized invites

Augment invite links with rich previews and increase conversion in the process
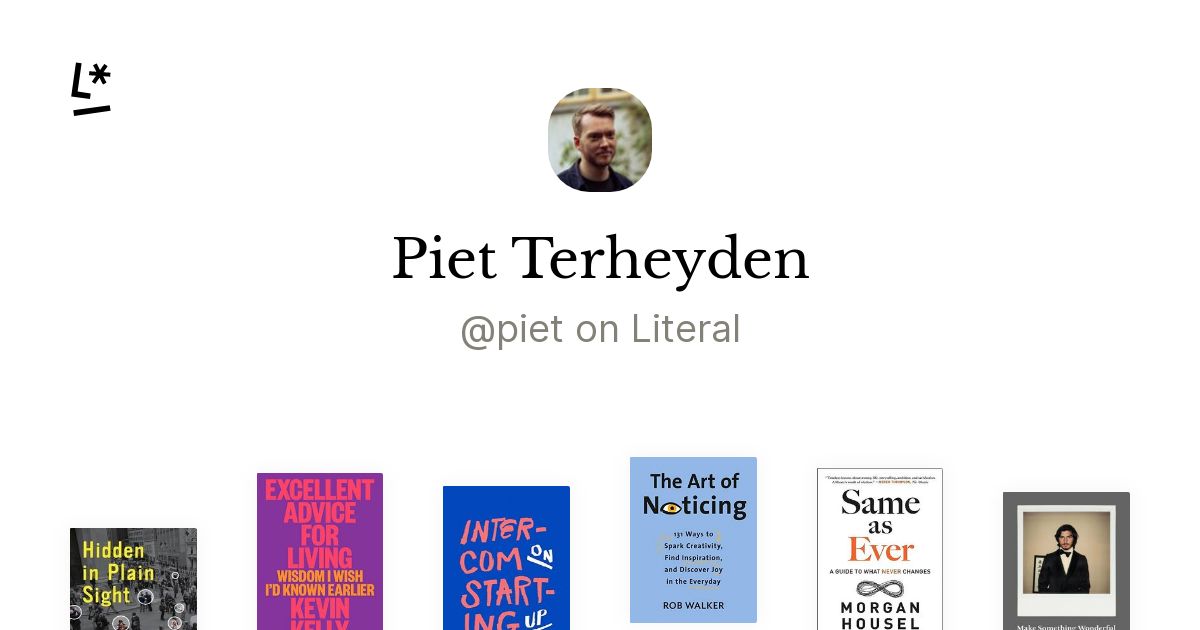
User profiles

Make links to your users profiles more interesting by featuring their content in the preview
Document previews

Save people a click and make it easier to find your content on chat platforms
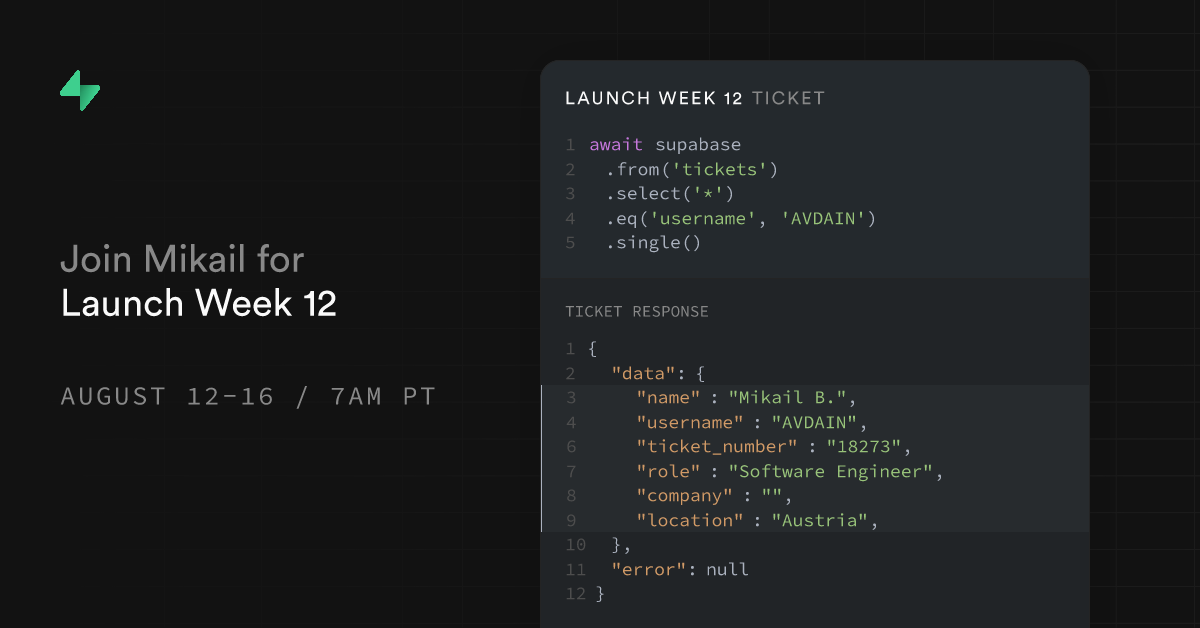
Event pages & tickets

Create sharable, personalized links and previews to promote your event
Generate images or any other .png asset using the Dynogee API.
0
images generatedWondering what your site looks like on socials right now?
Quickly audit meta tags across your site
Identify pages with poor OpenGraph images
Get actionable advice to improve your meta tags
Features that give you unseen design flexibility

Design in Figma
Design your previews in Figma, close to your existing assets and styles. Go from design to API in minutes using the Dynogee plugin.
Custom Fonts
Upload fonts used in your design for on-brand assets.
Emojis built-in
Chances are that someone using your app will use them
Smart Layout
Dynogee understands Figma’s auto layout so your content will flow & wrap according to your design. No compromises.
Straightforward API
No SDKs to install or API calls to create new images. Just construct a URL and Dynogee will render your image on-the-fly.
Truncation Support
Because sometimes content gets long. Especially user generated content…
Simple usage-based pricing and a risk-free 14-day trial
Essentials
The basics to cover one use case
$29
per month
- 2 Templates
- 10.000 Generations
- Figma Integration
- Email Support
Start now
Save $120
Pro
Rich previews for all important links of your platform
$69
per month
- 5 Templates
- 100.000 Generations
- Figma Integration
- Priority Support
Start now
Save $240
Enterprise
If you are interested in white label solutions, higher limits or custom pricing, please contact us.
One generation is one unique combination of image inputs.
Questions? We’re around.
Want to discuss your use case or better understand what needs to be done for an integration? Book a time below and we’ll help.

